Planning How to Design a Shopify Website
The first step in how to design a Shopify website is the planning stage. This is the stage where you map out an idea of what you want your online store to look like based on your brand’s personality and what KPIs you want to focus on improving through Shopify web design. These two factors will have a significant influence on which Shopify themes you use, how the layout of the website and the user journey will be mapped out, what apps to use to build your site with, and what metrics are most important for your Shopify store’s success.
Having a well-designed Shopify or
Shopify Plus store can help grab and maintain the attention of users, leading to improvements in metrics such as conversion rate, average session duration, customer satisfaction, bounce rate and many more. It’s important to keep these KPIs in mind when thinking of how to design a Shopify website- if you have a couple of metrics in mind that you want to focus on, these can be targeted throughout the following stages of the design process.
Choosing the Right Theme for Your Shopify Store
Once you have curated a plan of what you want to achieve, choosing the right theme is the next step of how to design a Shopify website. Your theme sets the foundation for your Shopify store and will therefore have a direct impact on the user experience, brand identity and all-round feel of your online store. The
Shopify theme store is a great place to browse through Shopify web designs and refine on what you’re looking for.
The theme store makes it easier for merchants to form an understanding on how to design a Shopify website as there are a large variety of themes available, each with multiple style variations and customization options. Some Shopify themes are free, while some cost a one time free ranging from around $140-$180. Generally, the paid themes are more advanced and offer additional benefits compared to the free options. If you really want to stand out from the competition, a fully bespoke theme from
professional Shopify web designers is highly recommended.
Using a Professional Shopify Web Designer
If choosing to pair with a Shopify web designer, you will have the advantage of not using more generic pre-built themes that are commonly used by other online stores, meaning that every page of your website will be made from scratch, without the limitations of what is already built on the Shopify platform. What’s more is that you will don’t need to have skills and expertise in how to design or
develop a Shopify website or knowledge on how to use advanced wireframes. Shopify web designers are specialists who can push the boundaries of visuals, giving a truly unique and immersive ecommerce experience with every store, while eliminating the need to know how to design a Shopify website yourself.
Setting the Layout of Your Shopify Web Design
During Shopify web design, Robb Fahrion from
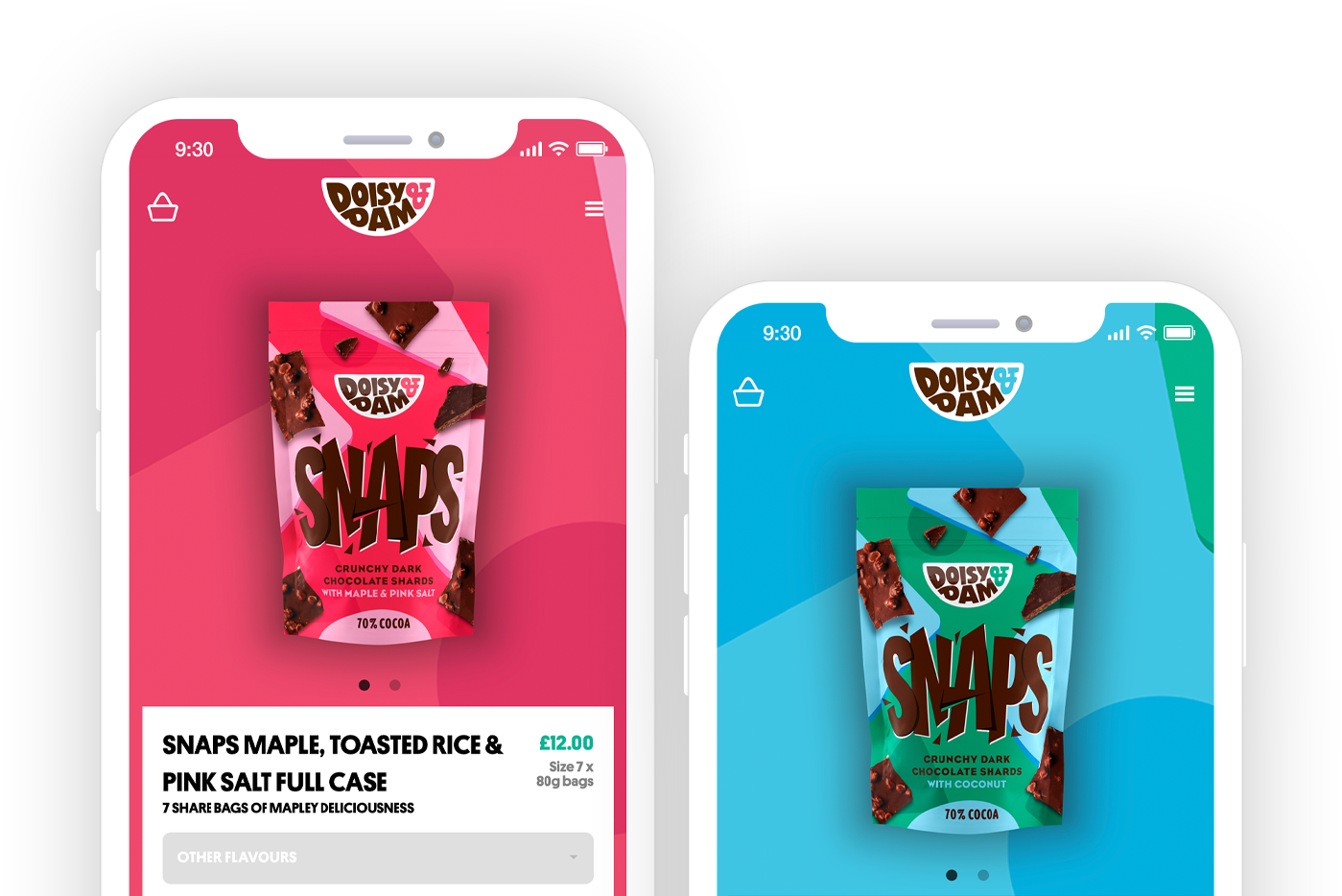
Flying V Group considers the layout crucial to improving overall conversion rates of the website. For example, having CTA's above the fold and stickied navigation with contact information make it so much easier for customers to inquire about your product and/or service. When designing your site try to think about what you want the customer to do or achieve and use this as a guide for the Shopify web design layout.
When considering the layout of how to design a Shopify website, it’s important to ensure pages are not overly cluttered. Merchants should focus only on a handful of specialized products at any one time, such as best sellers or promotional products. During Shopify web design, be critical in what are the must-haves and the want-to-haves, as simplicity is often key. Similarly, when factoring how to design a Shopify website, you should consider how the layout will affect the user’s journey. Having an efficient user journey with fewer pages/clicks between homepage and checkout will help increase the likelihood of customers making the purchase decision.
Best Shopify Web Design Apps
The next step on how to design a Shopify website is to consider which apps to use to build and
develop your site. Shopify apps can be used to both build your website as well add features to your store to enhance the customer experience. Be mindful about integrating too many apps as some of the user interfaces will take up space of your online store, and so it can become cluttered which not only can be an eye-sore, but it can increase the loading times of pages too.
App categories include to consider:
•Loyalty and subscriptions
•Customer support
•Sales channels
•Marketing
•Productivity
•Sales and conversion
•Shipping and fulfilment
•Inventory management
•Trust and security
•Finances
•Reporting
We’ve written an extensive guide on the
Top 15 Shopify Apps 2022 which includes our hand-picked favouries that can help ecommerce stores of any size decide which apps to integrate during the Shopify web design process. Making how to design a Shopify website more simple.
Shopify Web Design KPIs
KPIs should always be considered throughout the entire how to design a Shopify website process from start to finish. One important KPI that is essential to optimize through Shopify web design is page loading times. If page loading times are slow, bounce rates will be high resulting in customers not staying on your site long enough to purhcase. To improve loading times, ensure images and file sizes are compressed before they’re uploaded. We use
TinyPNG to compress assets without sacrificing quality. It is also recommended to only add media which adds value to the Shopify web design and user experience.
Other KPIs such as average session duration can help guage amount of engagement each page has. To improve this metric through Shopify web design, consider adding interactive assets such as videos to keep users interested and on the page. This can also have a positive impact on the SEO positioning of your website which in turn can bring in higher volumes of traffic. Other ways to improve average session duration include upselling or cross selling products to get users clicking through more pages of your website. An additional benefit of this of course is the
increase in average order value that comes with it.
Shopify Web Design Goals and Brand Identity
The final stage in how to design a Shopify website is assessing whether all the above stages i.e. your theme selection, layout and customization, Shopify app integrations and so on really do capture your brand’s identity and ethos. Shopify web design is a way to express your brand and its personality is the backbone of what your design should encompass, so it’s important to assess whether your objectives are met. Since Shopify web design is a creative and therefore subjective process, it’s good to get opinions of others to assess whether they agree with different aspects of your design, and whether it is optimized in the eyes of the customer.
Summary
So there you have it- your guide on how to design a Shopify website. From the planning stage, to choosing the right themes and layout for your store, to integrating apps and focusing on specific KPIs, we hope this has helped or inspired you with making a well-designed online store that truly delivers a powerful ecommerce experience. It’s understandable that this process can take time and require a creative eye to help deliver the best experience possible. That’s why Charle is available to help at any stage of the design process, whether that be help customising themes, integrating apps or even creating a fully bespoke Shopify web design theme for your website.
Contact us to see how we can help optimize your website and make a Shopify website that stands out from the crowd.
Looking For a Professional Shopify Web Designer?